Jump Into The Light
Jump Into The Light is New York’s first virtual and augmented reality playlab. Jump’s clients include Fortune 500 companies, film festivals, and artists both international and local. Through working at Jump as an XR developer over the past year, I have found myself at the intersection of art and technology, bringing clients’ and artist’s visions to life.
NYU
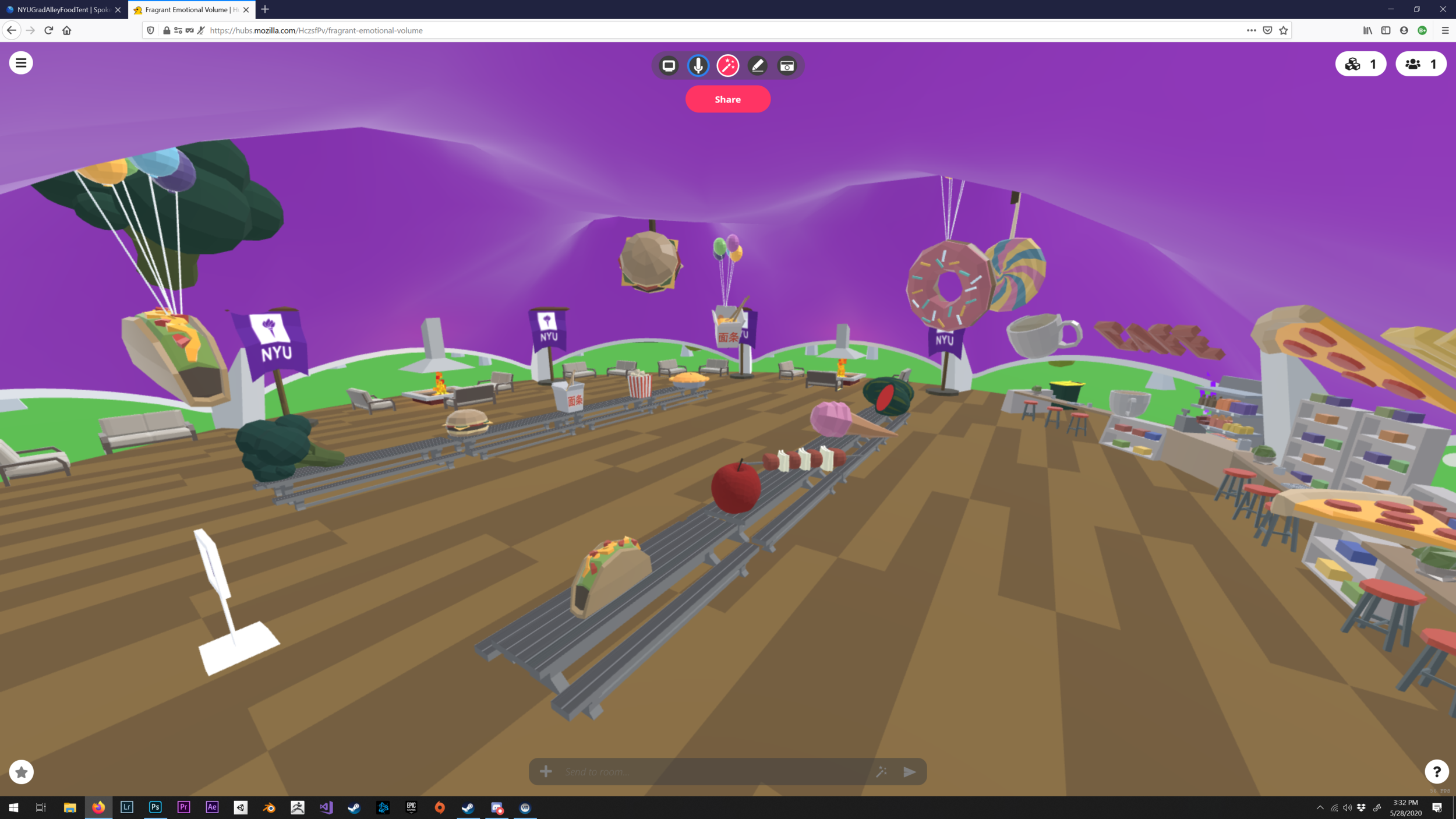
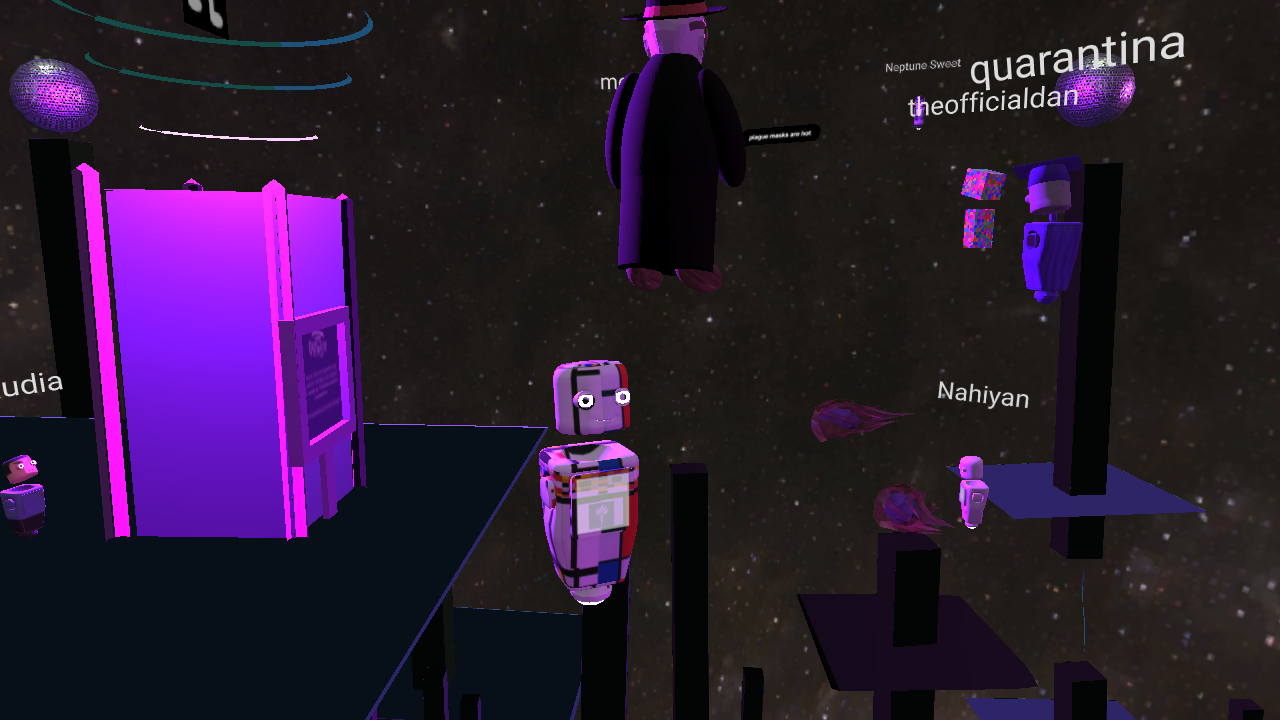
Virtual Grad Alley 2020
I worked on the NYU Grad Alley event with the development team at local NYC developer Jump Into The Light and NYU. We worked hard and within three weeks put together 9 different worlds connected by a hub world, many based off of NYC and NYU specific landmarks and all with unique activities or games. Personally I was responsible for 3D asset modeling, clean up, and optimization, converting 3D assets to texture maps, recreating the Bobst Library from NYU based off of photo references, and creating a Food Fight Tent room and a secret Space Station Dance Party room. Everything was created using Blender and Unity3D and the event was hosted on Mozilla Hubs.
Eric Bellinger
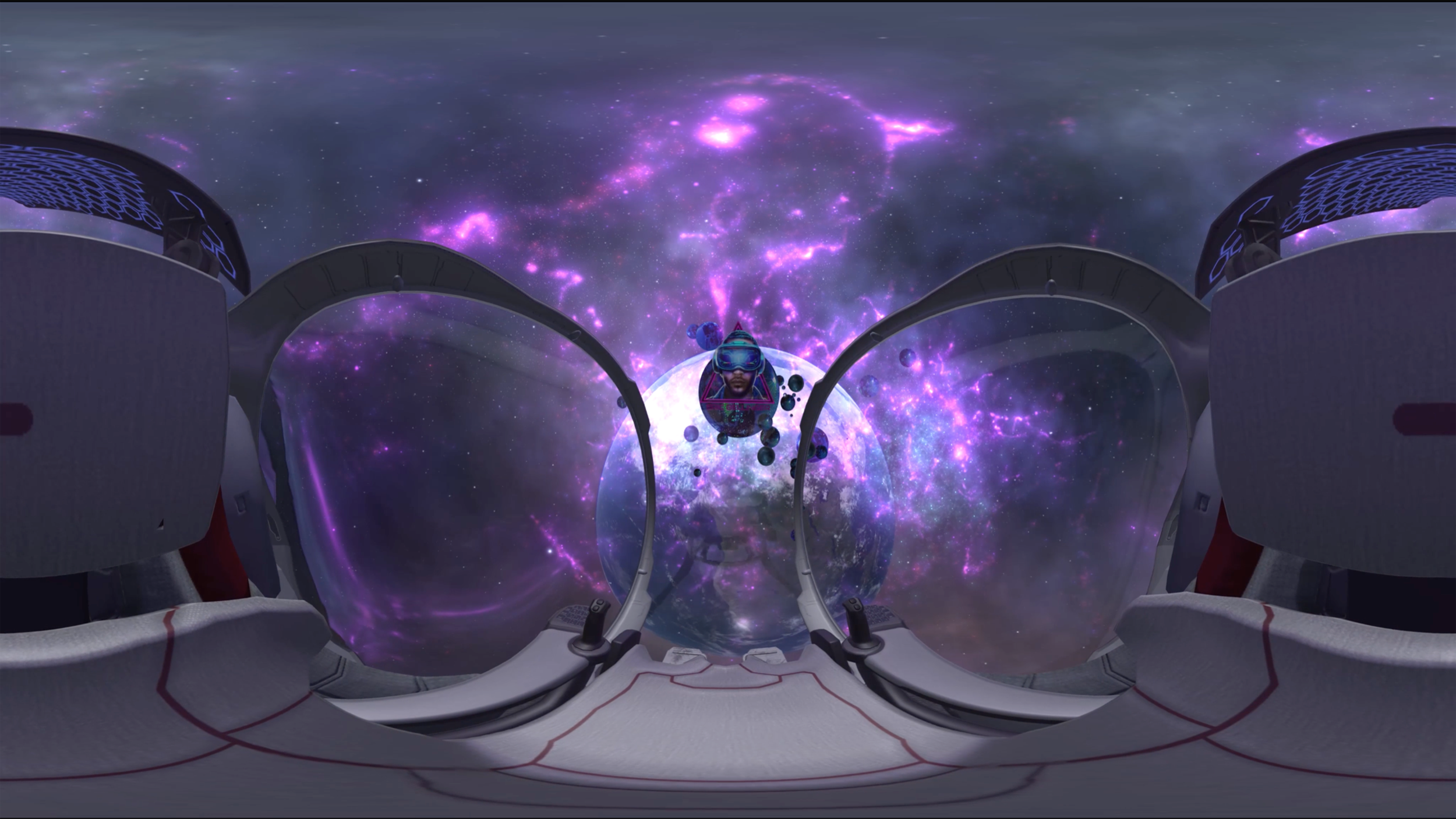
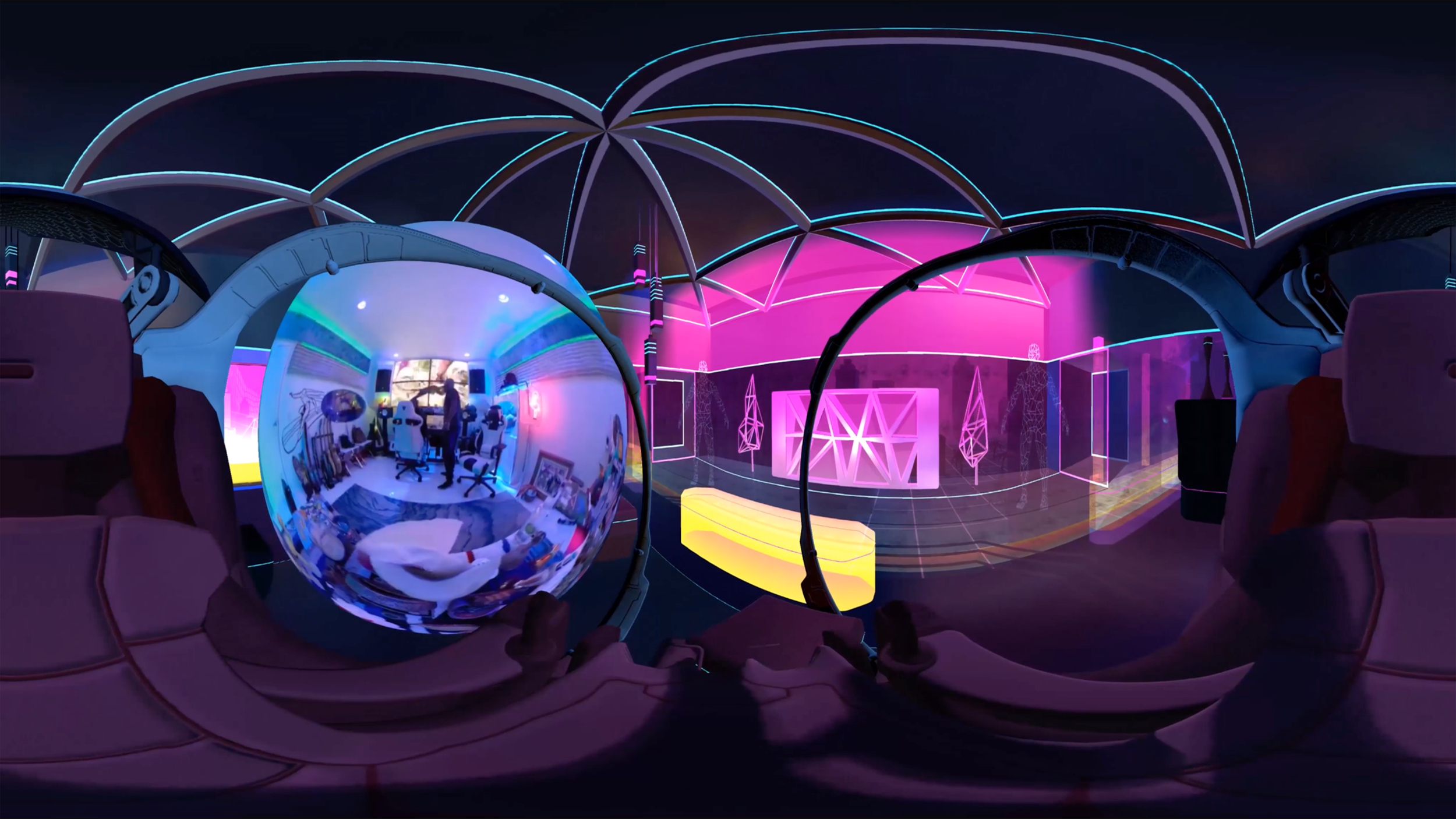
The Rebirth 2 VR Experiences
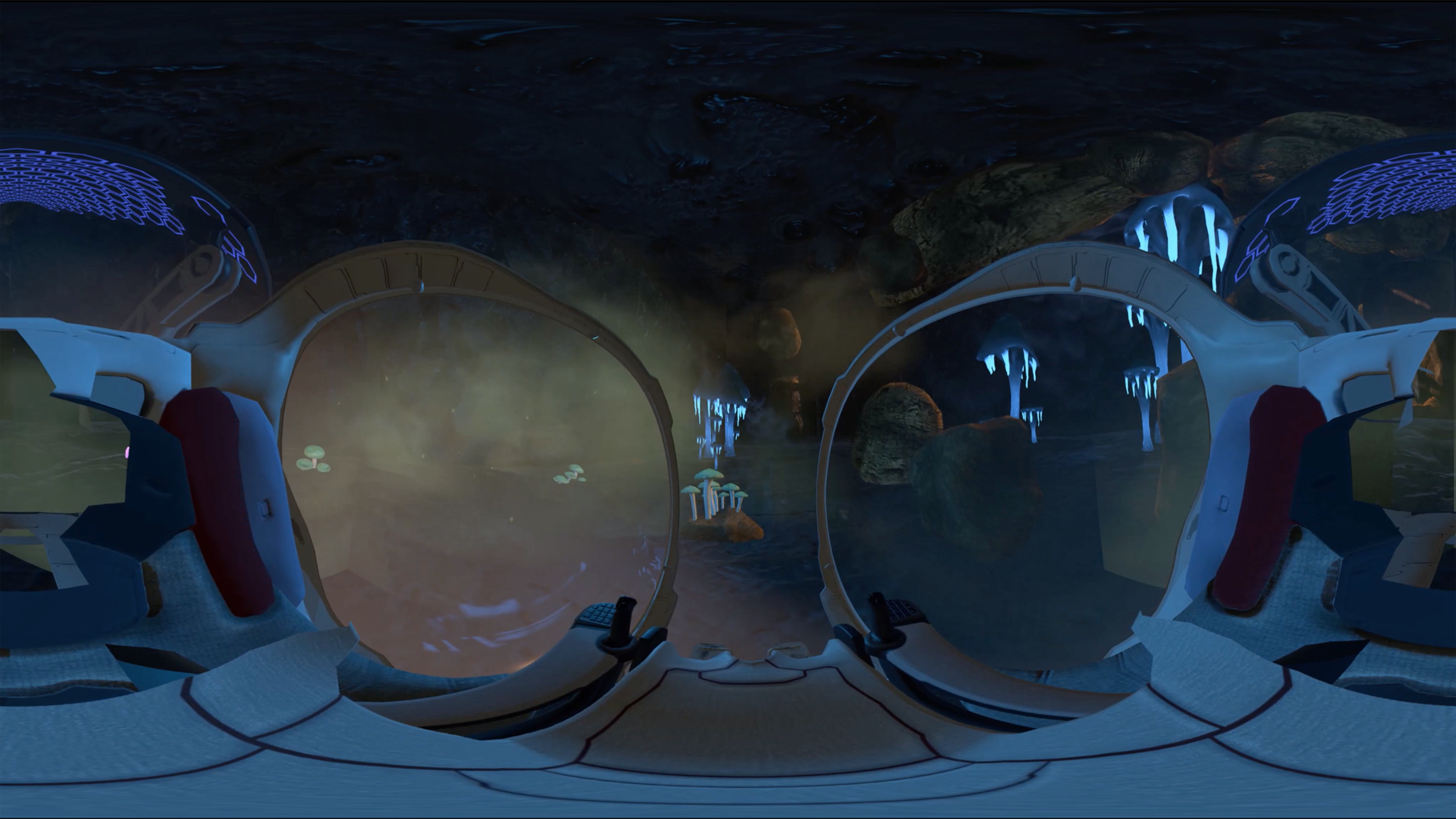
Collaborating with R&B artist Eric Bellinger, we created VR music video experiences for his album The Rebirth 2 and are currently available on Youtube, Oculus Video Player, and as a stand-alone app for the Oculus Go. I was responsible for stitching/editing live 360 footage for the VR experiences and deploying the Oculus Go app, including playtesting, debugging, creating the visual assets/copy for the Oculus Store listing, and managing the publishing process. This project deepened my understanding of creating frameworks VR experiences and the many aspects of polishing an app for publishing.
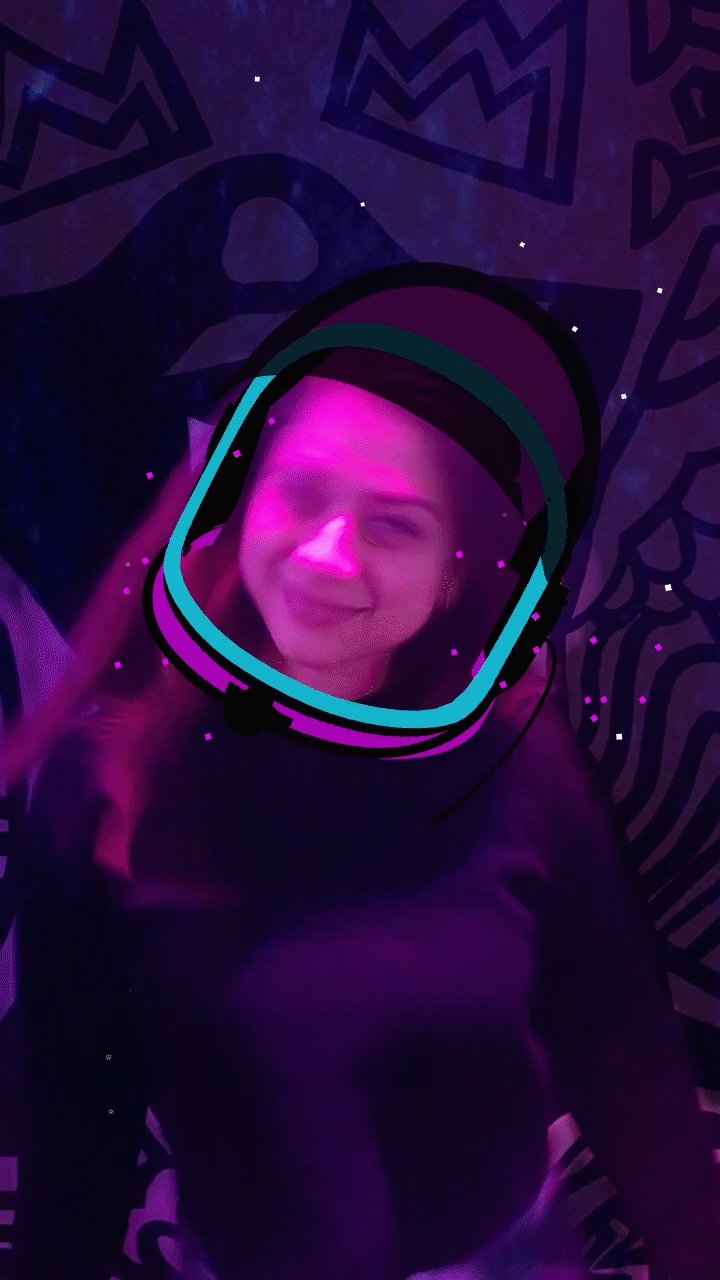
AR Instagram Filters
I created two AR Instagram filters featuring the astronaut from The Rebirth 2 album cover and songs from the album. The Instagram filters will be available soon on Eric’s Instagram profile and were made using Spark AR Studio and with 3D assets from Jump’s animator. These projects were some of my first experiments with creating AR filters. Due to Spark AR’s strict limits on file size and performance, these projects were very helpful for learning more about performance optimization.
Oscar Oiwa
Black and Light XR Experiences
Working with acclaimed artist Oscar Oiwa, we created a VR and an AR experience for his Black and Light installation at The Cadillac House Gallery. We digitally recreated the installation in a VR experience and guests were able to walk around with Oscar’s favorite creatures from his work while exploring the installation in real life. My teammate and I used a Matterport camera to scan the installation, then he finished the 3D model and I created the VR experience. I created the AR experience with Unity3D and the Vuforia Engine, while other teammates created the 3d assets and a WebAR port of the experience. This was the largest-scale AR installation I have worked on and remains one of my favorites as so many people were able to experience it and we were simultaneously able to preserve Oscar’s incredible work.
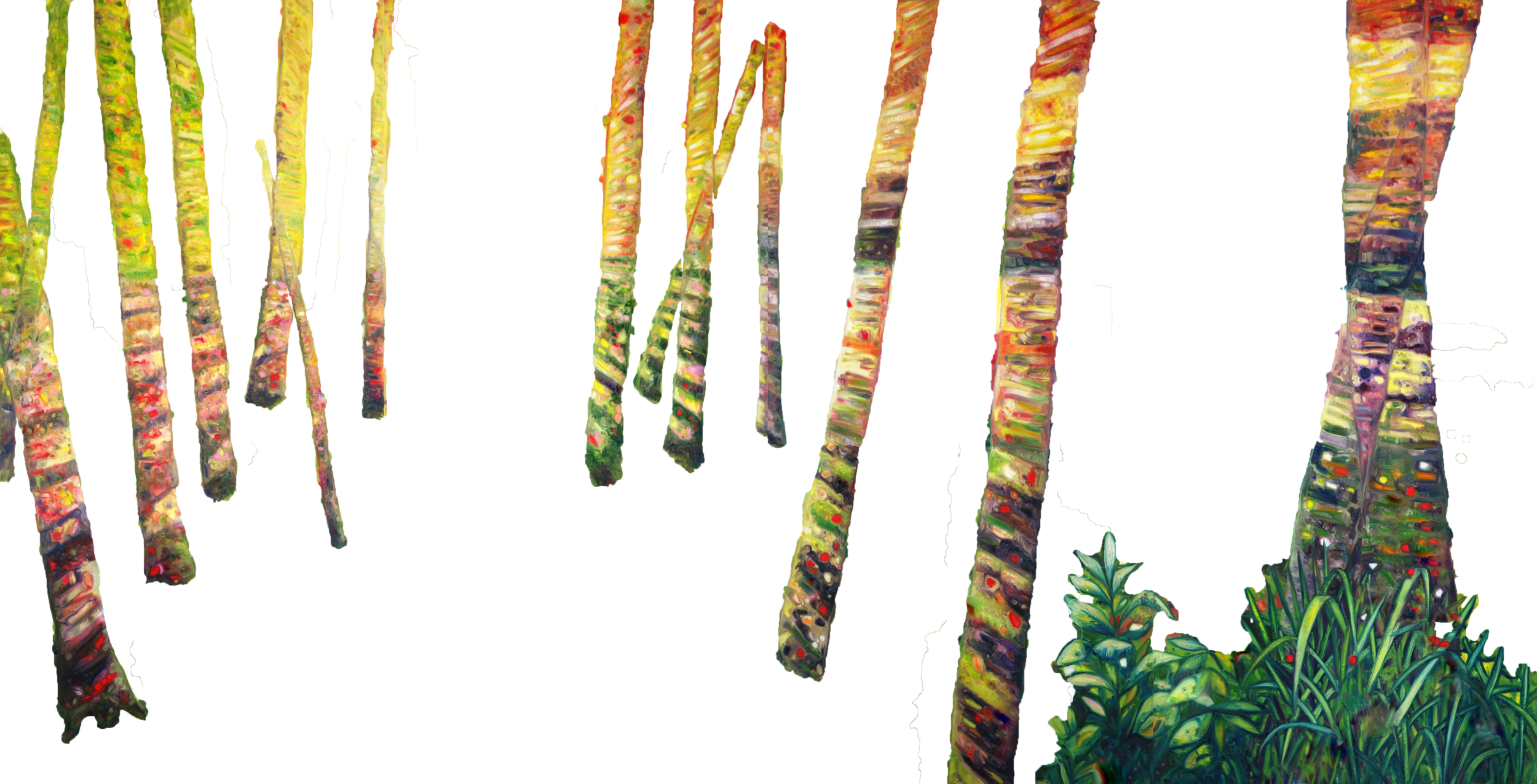
Path to the Light AR Experience
Oscar Oiwa also reached out to Jump Into The Light about creating an AR experience for the gallery debut of his painting Path to the Light. In working closely with Jump’s animator, this project taught me how to prepare images for animating in Photoshop and the basics of creating animations in After Effects. I created the experience with Unity3D and the Vuforia Engine. Guests were able to view the experience at the gallery opening using a tablet on display, but for ease of use attendees were also able to view the AR experience through their phones using the Artivive app.
Venus Chun
The Five Elements AR Posters
One of Jump’s resident artists Venus Chun put on an immersive dance performance titled “The Five Elements”. Jump’s team created a VR experience for the performance while I was responsible for creating AR posters for her work. This project turned into an excellent learning experience as I ended up prototyping the app in with multiple AR technologies. Early versions of the experience were created with Unity3D and the Vuforia Engine, then with EasyAR SDK, and finally as a WebAR experience using A-frame and AR.js. Now having this experience exist in multiple forms allows Jump to better demonstrate to clients the pros and cons of different approaches for AR development.
WebAR Targets
These are the image targets for the web version of the AR posters. Turn down your screen brightness and scan the barcode on the target to trigger the experience. Each WebAR marker is designed to echo the element represented in its corresponding video while still being a simple, asymmetrical shape for the tracking software. In order to bring the poster experience to the web, I went to a WebXR design workshop at the RLab and taught myself the basics of html5 and Javascript.
Carolina Sarria
AR Coat and Tapestry
Jump collaborated with NYC fashion designer Carolina Sarria to bring her creations to life in a whole new way. Jump’s team animated graphic prints from the designer’s work and using Vuforia Engine and Unity3D, I created the apps that brought these pieces to life. Jump hosted a party during New York Fashion Week where guests could see the AR experiences and the rest of the designer’s new clothing line. This project was my first time augmenting an image on fabric and brought many unique challenges with it, including learning how to create good image targets.
Branded Content
Instagram Filters
I created these filters using Spark AR Studio and 3d assets from Jump’s animator and stock websites. These projects are the beginning of my exploration into creating materials/textures/shaders and animation controllers. I created 2d assets with Photoshop and After Effects and used the patch editor to manipulate the camera information and animate the textures.